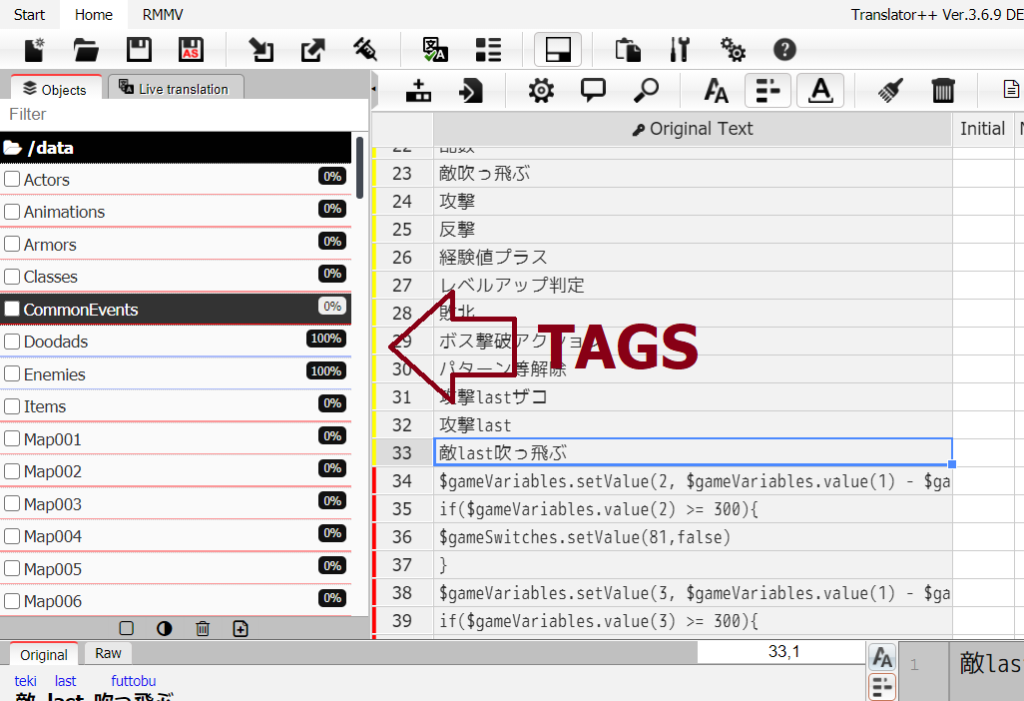
Tags are markers for rows on the grid. Each tag is represented by a color, for example “red”, “green”, “blue” and so on, and this color will appear in the row header (most left of the table).

Tags are more than just markers to improve the visual looks. With tags we can perform many filtering operations easily.
Each row can have more than one tags.
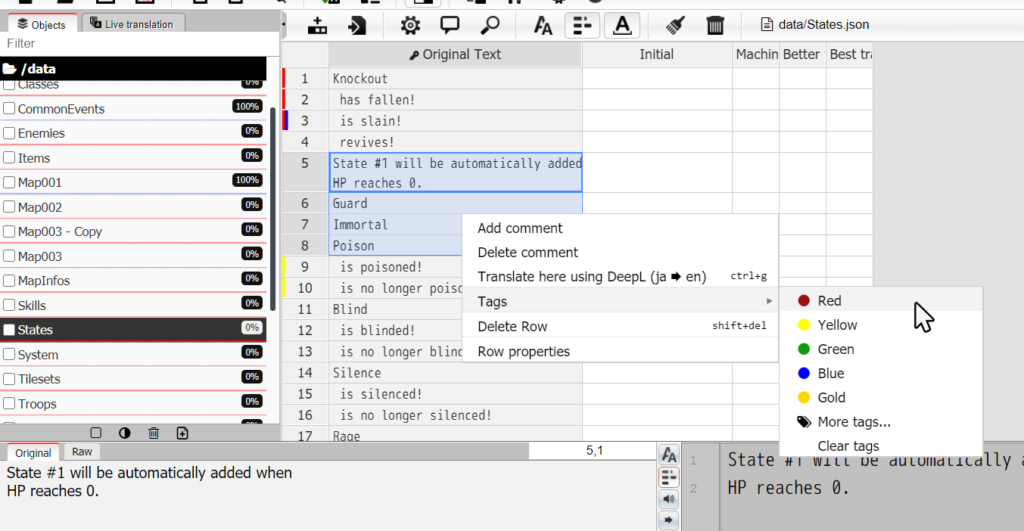
How to set the tags
You can set the tags directly from the grid.

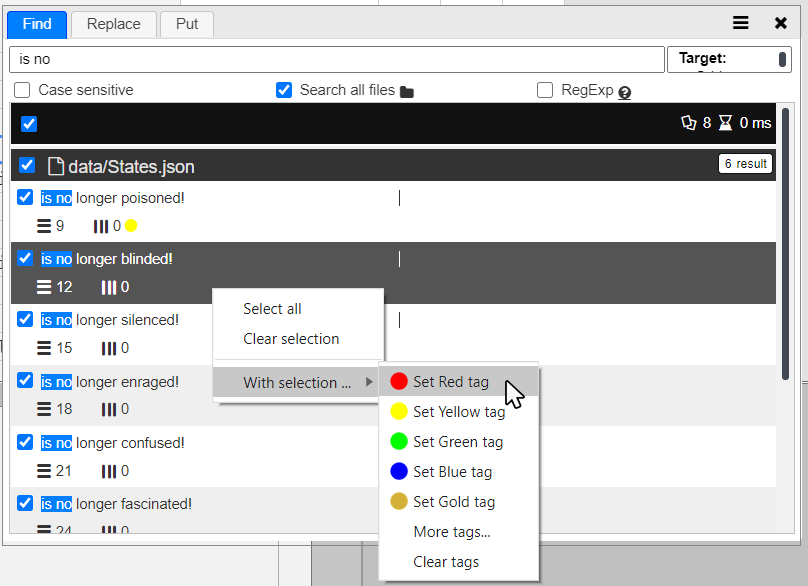
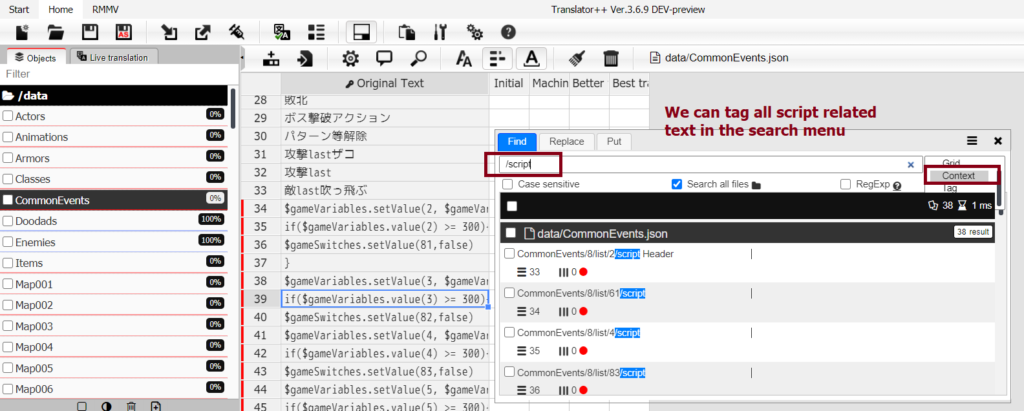
Or you can also set it from the search result.

One example of practical use of this feature is to mark translatable text based on context to exclude in the translation process, such as scripts or comments.

How are tags useful?
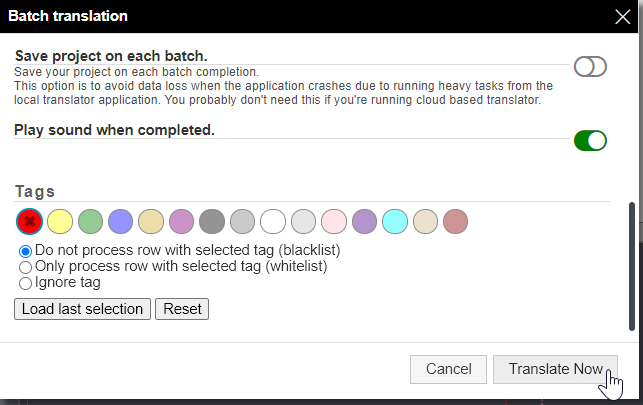
If you use machine translation to speed up your translation process, you probably don’t want everything to be machine translated. Maybe because you don’t want to pay extra for an automated translation service just to translate meaningless code. So you need to choose which texts are translated and which are not. You can use tags to blacklist or whitelist which text to translate.

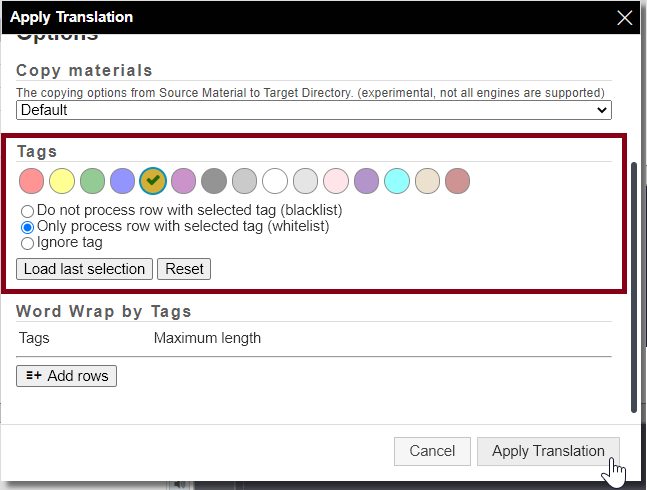
We can also use tags to export/inject some selected translations based on tags.

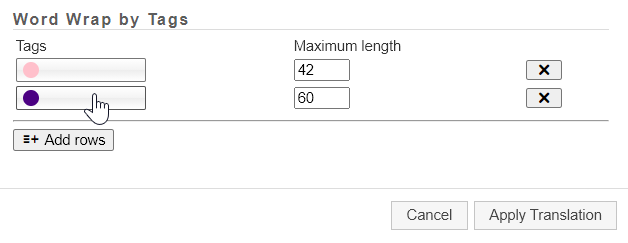
We can also use tags to set word wrap when exporting or injecting translations.

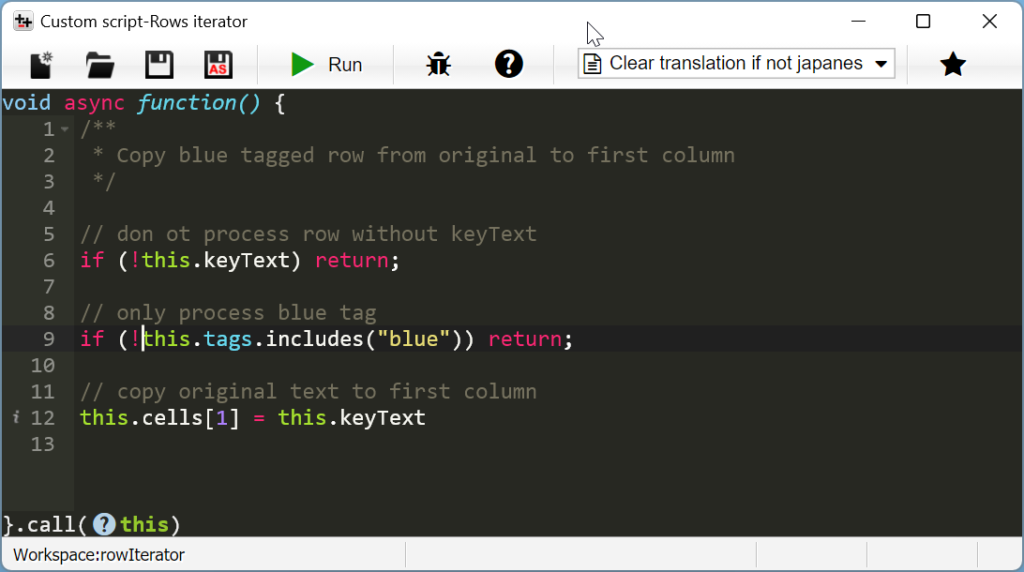
Using Tags in Custom Script
Tags are also useful when we use custom scripts. We can use tags as controls or filters for the batch process that we make.
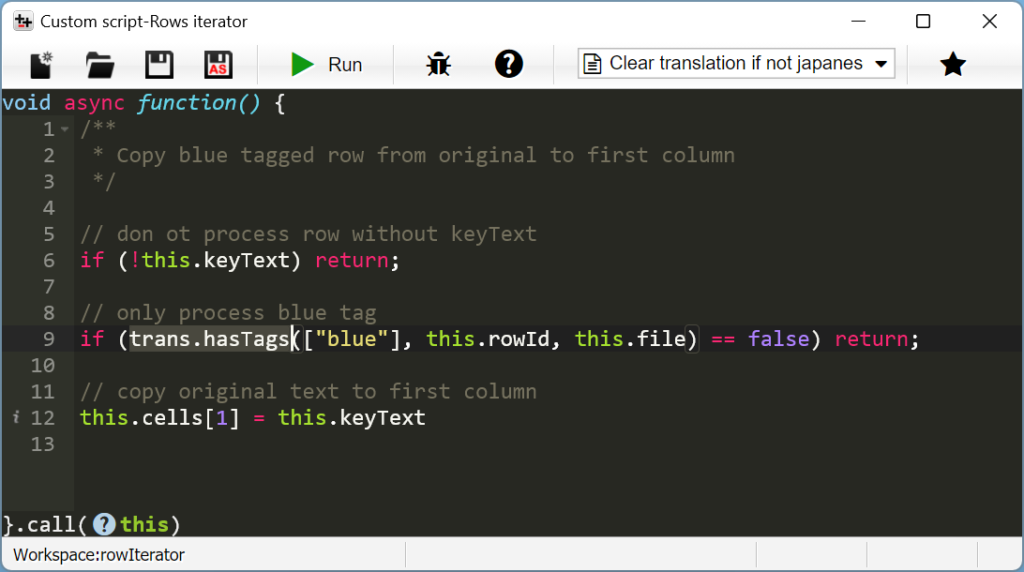
There are several functions in the trans api that we can use to get information about tags, or control tags in a row. Such as trans.hasTags, trans.setTags, trans.resetTags, trans.removeTags, trans.appendTag, trans.clearTag.

trans.hasTags to check the tags of a rowWe can also use this.tags that refers to the current row’s tag in the iteration