Workspaces
Custom scripts in Translator++ are divided into 5 different workspaces: global workspace, object level, row level, cell level, and found cells (in search window)
There is no built in iterator in the global workspace.
1. Global workspace
There is no built in iterator on Global level workspace

2. Object based iterator
In this workspace the script will be executed for each selected object (or all if none selected)

3. Row based iterator
In this workspace the script will be executed for each row within selected object (or all if none selected).

4. Cell based iterator
In this workspace the script will be executed for each cell (row and column) within selected object (or all if none selected).

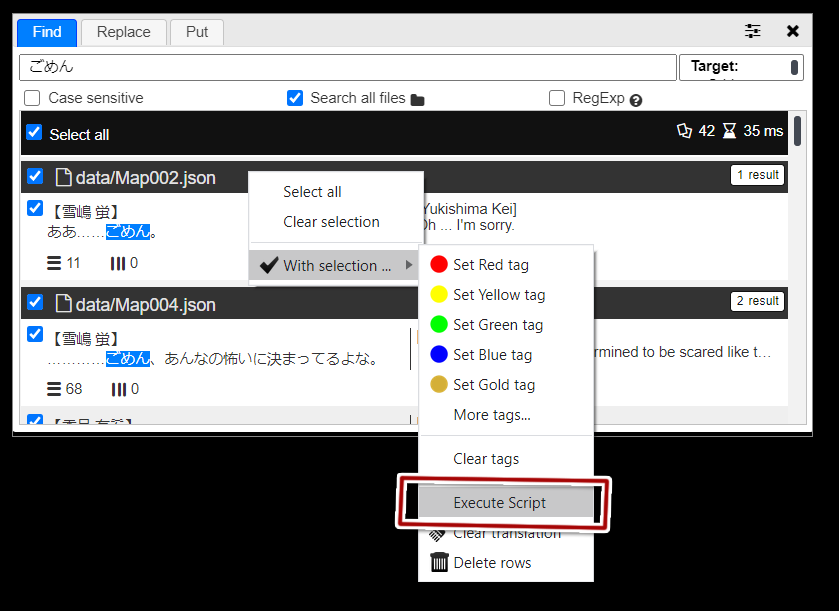
5. Found cells

Global properties and function
Variables
Use global scoped variable (such as: window) to make the variables available across iteration.
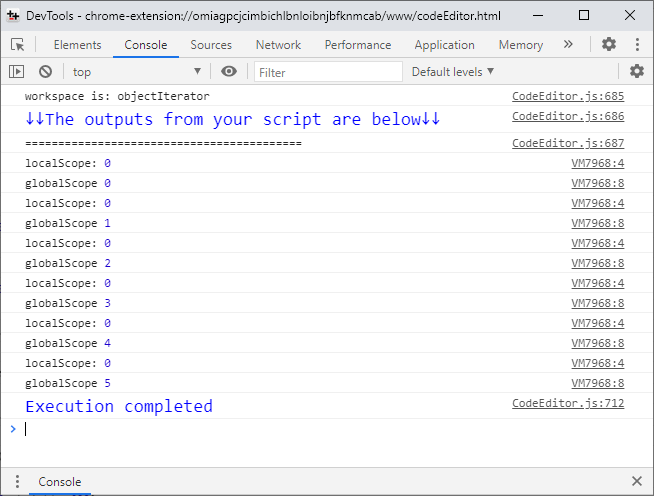
For example, take a look at the following example:
// a variable declared with var
var localScope = localScope||0;
console.log("localScope:", localScope);
localScope++;
// a variable declared inside global variable : window
window.globalScope = window.globalScope||0;
console.log("globalScope", window.globalScope);
window.globalScope++;
“this” keyword
The following this keyword property can be called from all workspaces
this.userInput
object: To get the user inputted value by the property name
Property name is defined at the API → Property Name field in the Form Builder. In the following case the name of the property is tagName.

Example
Note the this.userInput.tagName to grab the tagName user input value
/**:info
* some description
* @arg tagColor - Please enter the tag color
* @arg [someTag=data] - some information
* @form
* {
* "display": "form",
* "settings": {},
* "components": [
* {
* "label": "Enter the tag name",
* "placeholder": "red",
* "applyMaskOn": "change",
* "tableView": true,
* "key": "tagName",
* "type": "textfield",
* "input": true,
* "validate": {
* "required": true
* }
* }
* ]
* }
*/
if (!this.keyText) return;
console.log("index", this.index);
console.log("userInput", this.userInput);
if (this.context.length > 1) this.tags.push(this.userInput.tagName || "yellow");
if (this.index > 10) {
console.log("do something");
}Functions
In addition to the Translator++ standard library, you can also use the following functions that were created specifically for the iteration framework.
die(lastMessage:string)
Immediately halt the iteration process
Object level iterator
“this” keyword
On object level, you can access the properties of the current object via this keyword.
this.file
String: the ID of the current object
this.index
Integer: the current index of iteration
Example
// Save project each 250 iteration
if (this.index%250 == 0) await trans.save();this.maxIndex
Integer: Maximum index of current execution
this.isLast
Boolean: True if the current iteration is the last from the process.
Row level iterator
Execute javascript code for each row of the selected (checked) object in the project.
If no objects are selected then all object will be processed.
“this” keyword
All information of the current data are stored in the this keyword.
Row level iterator can use all the this properties from the Object level iterator. In addition, the cell based iterator has the following properties:
this.file
String: Id of the current object
Example
// will print out the current fileID
console.log(this.file);// will skip the process if the object is a plugin script
if (this.file.includes("/plugins/")) return;// get the properties of the current object using trans library
console.log(trans.getObjectById(this.file));this.rowId
Integer: The index of the row
this.keyText
String: The key text
Example
// Skip if the current key text is not in any Japanese characters
// you can use common library of Translator++
if (common.containJapanese(this.keyText) == false) return;this.cells
Array: the cells in the current row
Example
// will write column 1 with the content of column 0
this.cells[1] = this.cells[0]// Capitalize the first character of column 1
this.cells[1] = this.cells[1][0].toUpperCase()+this.cells[1].substr(1);this.tags
Array: the tags of the current row
Example
// skip if has red tags
if (this.tags.includes("red")) return;this.parameters
Object: the parameters of the current row
this.context
Array: the context of the current row
// If the row is a message, then strip all new line and put to the second column
// otherwise just copy the text from first column as is.
if (this.context.join("\n").includes("/message/") == false) return this.cells[1] = this.keyText;
this.cells[1] = this.cells[0].replaceAll(/[\r\n]/g);this.comments
Array: the comments of the current row. Index of the comments represents its cell id.
Example
Example 1
Remove the new line from all messages. Keep the newline if the first or the last line are not Japanese.
var filteredSource = this.keyText.replaceAll("\r", "");
if (!filteredSource) return;
if (!common.containJapanese(filteredSource)) return;
if (filteredSource.includes("\n") == false) return this.cells[1] = this.keyText;
if (this.context.join("\n").includes("/message/") == false) return this.cells[1] = this.keyText;
var lines = filteredSource.split("\n");
var lastLine = lines[lines.length - 1]
var firstLine = lines[0]
if (!common.containJapanese(lastLine)) {
// last line is non japanese, let the last line intact
var text = lines.slice(0, lines.length -1).join("");
text = text+"\n"+lastLine;
this.cells[1] = text;
} else if (!common.containJapanese(firstLine)) {
// first line is non japanese, let the first line intact
var text = lines.slice(1, lines.length).join("");
text = firstLine+"\n"+text;
this.cells[1] = text;
} else {
this.cells[1] = lines.join("");
}Example 2
Replaces the first line of translated text with the first line of original text
// if column 0 is empty then skip
if (!this.cells[0]) return;
// split the original text into lines
var linesOfOrigText = this.cells[0].replaceAll("\r", "").split("\n");
// if the first character of the first line is not "\" then skip!
if (linesOfOrigText[0][0] !== "\\") return;
// split the translated text into lines
var linesOfTargetText = this.cells[1].replaceAll("\r", "").split("\n");
// replace the first line of translated line with the original one
linesOfTargetText[0] = linesOfOrigText[0];
console.log(linesOfTargetText)
// put the result on column 2
this.cells[2] = linesOfTargetText.join("\n");Cell level iterator
“this” keyword
Cell level iterator can use all the this properties from the Object level iterator and Row level iterator. In addition, the cell level iterator has the following properties:
this.colId
Integer: The index of the cell
this.text
String: The text of the cell
This is a read only property
this.cellCoords
Obj: Coordinate of the cell
console.log(this.cellCoords);
/*
Will print out something like:
{
col:1,
row:14
}
*/Methods
this.setText(string)
Set text into the current cell
Example
Translate found cells with Sugoi Trans (excludes the first or the last row in the message)
// Cell by cell translation
// It will ignore the first or the last line if that line is a code
// Because some developer put a code for displaying character name on the first line of the message
const targetCell = 2;
const translator = trans.sugoitrans;
if (!this.cells[0]) return;
if (!this.cells[targetCell]) return;
var text = this.cells[targetCell];
var sourceLine = this.keyText.replaceAll("\r", "").split("\n");
// filter, only translate message with "「"
if (text.includes("「") == false) return;
var translated = "";
if (sourceLine.length > 1) {
var sourceFirstLine = sourceLine[0];
var sourceLastLine = sourceLine[sourceLine.length - 1];
if (/[\\A-Za-z0-9\[\]<>]+/g.test(sourceFirstLine)) {
// skip first line
console.log("skip first line");
var result = await trans.sugoitrans.translate(sourceLine.slice(1).join("\n"));
// The result of the translator is an array. Since we translate a single string, we can expect a single element of array.
translated = sourceFirstLine + "\n" + result.translation[0];
} else if (/[\\A-Za-z0-9\[\]<>]+/g.test(sourceLastLine)) {
// skip last line
console.log("skip last line");
var result = await trans.sugoitrans.translate(sourceLine.slice(0, sourceLine.length - 1).join("\n"));
// The result of the translator is an array. Since we translate a single string, we can expect a single element of array.
translated = result.translation[0] + "\n" + sourceLastLine;
} else {
console.log("all lines");
var result = await trans.sugoitrans.translate(sourceLine.join("\n"));
// The result of the translator is an array. Since we translate a single string, we can expect a single element of array.
translated = result.translation[0];
}
} else {
console.log("one line");
var result = await trans.sugoitrans.translate(sourceLine.join("\n"));
// The result of the translator is an array. Since we translate a single string, we can expect a single element of array.
translated = result.translation[0];
}
console.log(translated);
this.cells[targetCell] = translated;