Simply check the regular expression (or regExp, or regex) check box to enable search in JavaScript regular expression mode.

Example

Replace a text in Regex mode
You can use append wildcard/variables to the replacement string. The specifications and how to use this variable are exactly the same as in JavaScript’s replaceAll() documentation.
| Pattern | Inserts |
|---|---|
$$ | Inserts a "$". |
$& | Inserts the matched substring. |
$` | Inserts the portion of the string that precedes the matched substring. |
$' | Inserts the portion of the string that follows the matched substring. |
$n | Where n is a positive integer less than 100, inserts the nth parenthesized submatch string, provided the first argument was a RegExp object. Note that this is 1-indexed. If a group n is not present (e.g., if group is 3), it will be replaced as a literal (e.g., $3). |
$<Name> | Where Name is a capturing group name. If the group is not in the match, or not in the regular expression, or if a string was passed as the first argument to replace instead of a regular expression, this resolves to a literal (e.g., $<Name>). Only available in browser versions supporting named capturing groups. |
How to use the wildcard in replacement string
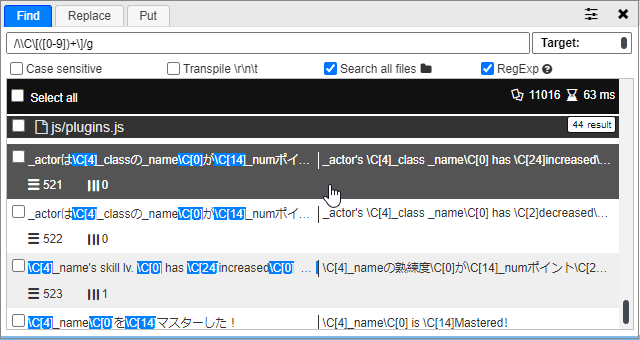
Let’s say you want to remove extra whitespace that occurs after every text color tags in RPG Maker engine.
Your search string should be:
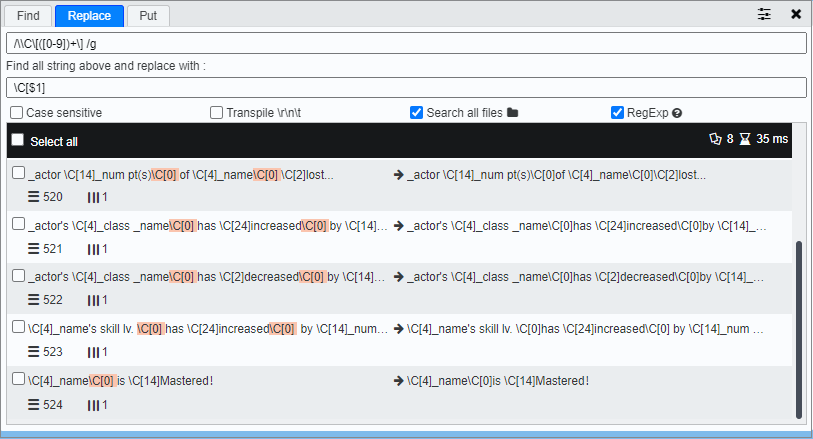
/\\C\[([0-9])+\] /gNote the extra space before “/g” that space is important, as it represents the extra space that we will remove.
Along with the replacement string :
\C[$1]And the result is:

Note that:
- There is one group in the regex. Group is encapsulated with brackets “
()” - Even if the search string is in the form of RegEx, the replacement string is still in plain text.
$1in the replacement string will be replaced by any pattern found in the regex group at the first index position.
Of course you can use $2, $3, $4 and so on, depending on the number of groups in your regex pattern. The numbers behind $ mark is the index of your group.
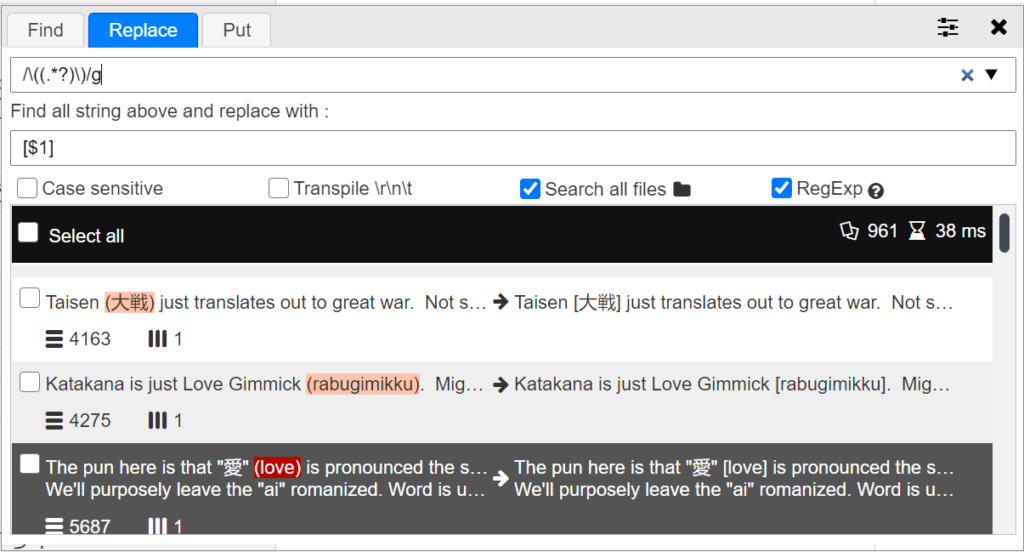
More example: Replaces brackets with square brackets

Useful tools & resources
Tool to test & debug your regular expression:
Some simple guide regarding regex in JavaScript:
https://www.w3schools.com/jsref/jsref_obj_regexp.asp
